
Redefining Higher Education
The University of Texas at El Paso
Overview
Design a multi touch-point experience that helps create a buzz and collects information about educational innovation happening on the university campus.
Key features:
• User experience design and user interface that is design to move inner campus users from email newsletters or campus wide video kiosks to website and surveys.
• Cross-departmental Collaboration
• Data driven content and interactions
Role
UX/UI Designer, Frontend Developer
Scope
Team of 3 Staff
3 month time frame
Cross Collaboration with UTEP multiple UTEP organizations housed under the High Impact and teaching Innovation Committee (HIIT).
Platforms
Desktop Browser, mobile browser, video kiosks
Tools
Figma, Creative Suite, Cascade CMS, HTML, CSS, Javascript
What was the issue?
The High Impact and Innovative Teaching Committee, an organization that was put together to push an initiative towards raising awareness of innovation at UTEP, needed their debut outreach campaign to be multi faceted due to the nature of its complex marketing and data collection agenda. The most obvious issue was it needed to be a fluid experience that intuitively led people to connect to and complete a survey using an energetic video series and thoughtfully designed UX starting from an email newsletter or though multiple video kiosks situated around campus.

What is the Redefining Higher Education Campaign?
The HIIT Committee’s plan is to build on current innovation efforts already happening on campus by faculty. The idea was to do a inner campus marketing campaign that energized users with compelling videos that showcase faculty innovators. They would be directed to the general audience around campus and the community at large. The goal was to build excitement and to drive students and faculty to share their innovative experiences or work with the committee in order build an ongoing list of active faculty and celebrate them.
Initial Questions
• How do we bring students, faculty and the general public to our website and surveys.
• What is the proper user flow that bridges multiple device types and spans across different digital touch-points.
Challenge
• Designing a seamless experience that got people to fill out surveys.
• Building an experience that was “bingible” with a series of videos online that help create interest.
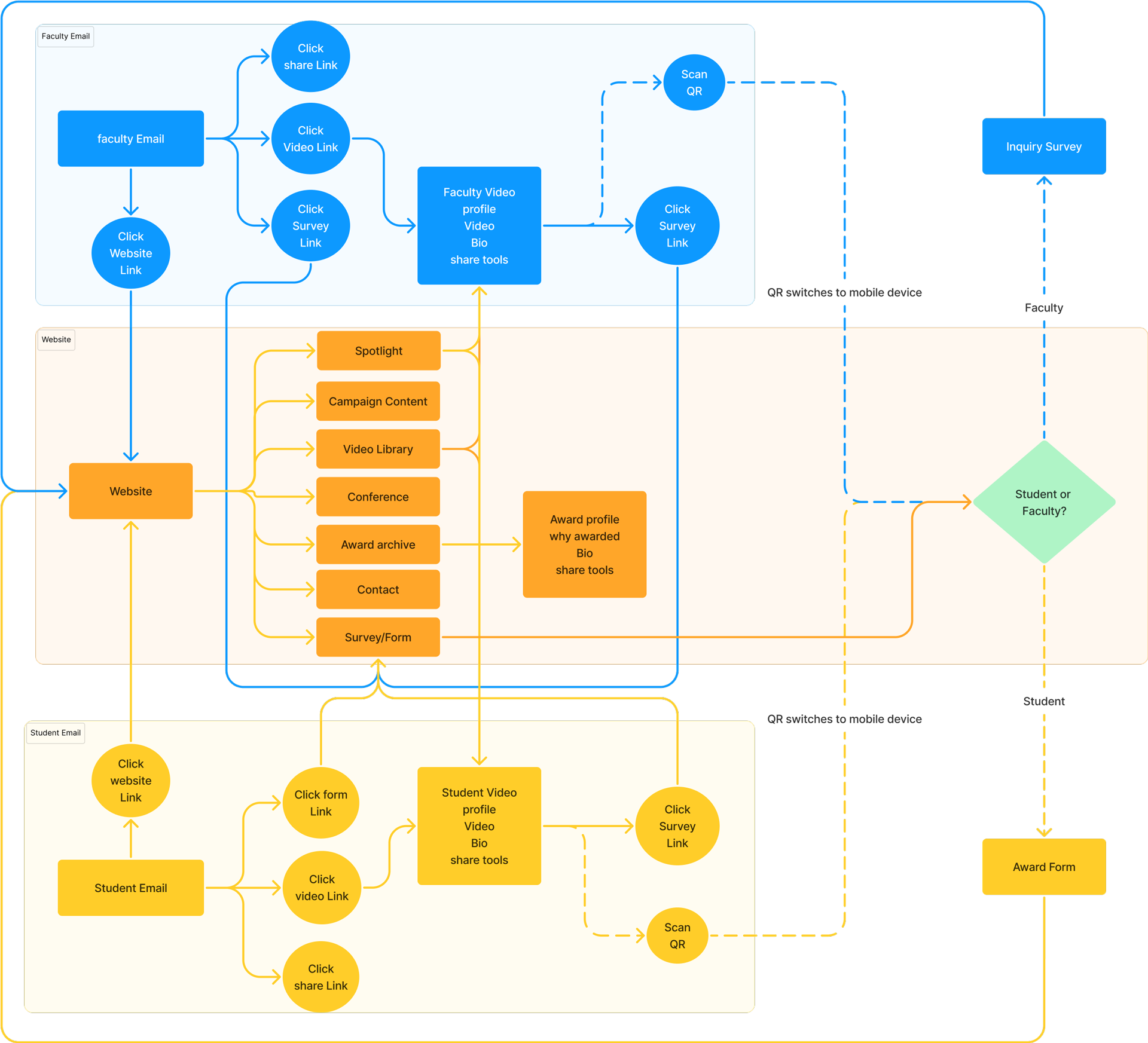
Information Architecture
This map shows the different pathways that we connected users to videos and surveys as well as future projects that would build on the momentum.
Results
Currently in development.
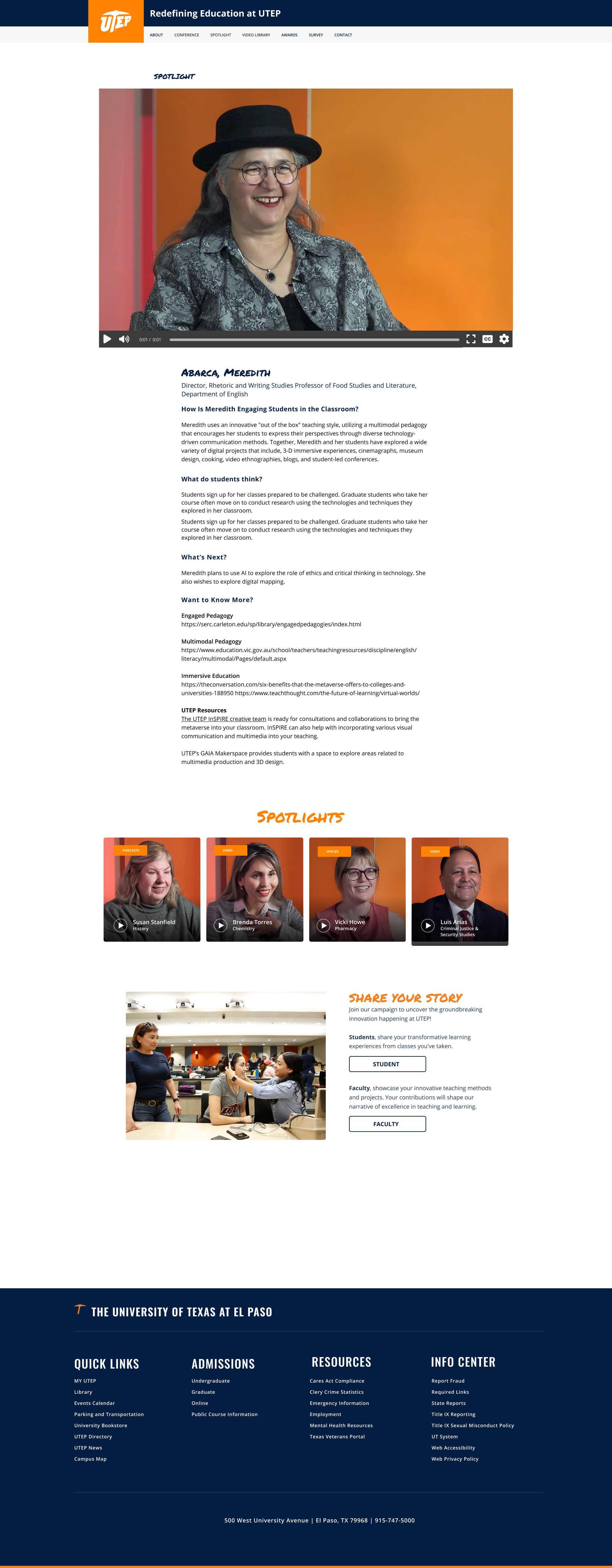
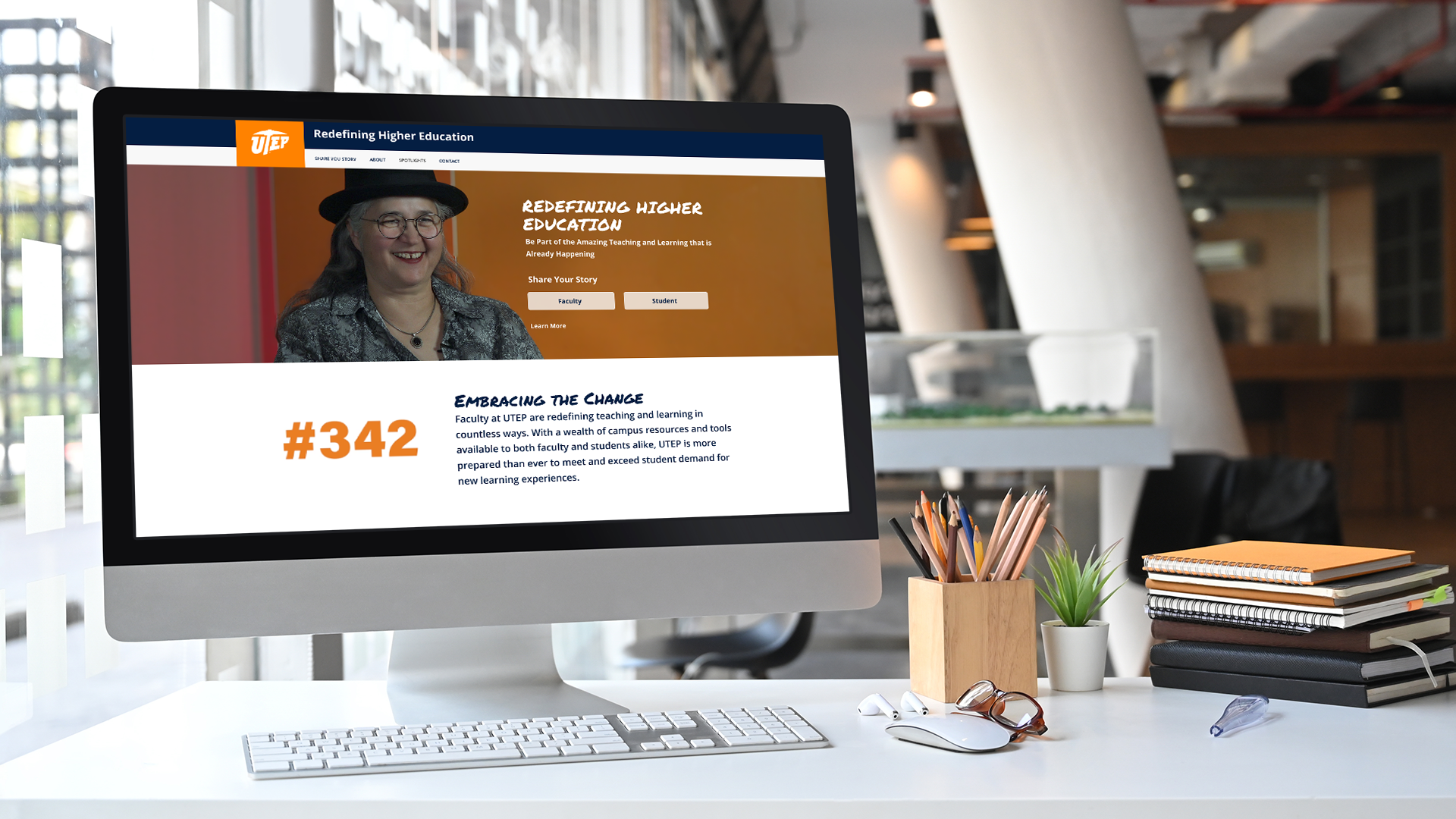
Mockups
These mock concepts were the initial designs that were used in the prototype stage of the Redefining Higher Education launch.